Config Assistant for Movable Type
The Configuration Assistant plugin for Movable Type is the perfect tool for Movable Type designers. With virtually no technical knowledge or background, one can easily design an entire settings page for your theme or plugin complete with field sets, labels, default values, pull down menus, radio buttons, check boxes, text areas, and text input fields for all the options you wish to expose. You can do this all through a simple config file. No coding required.

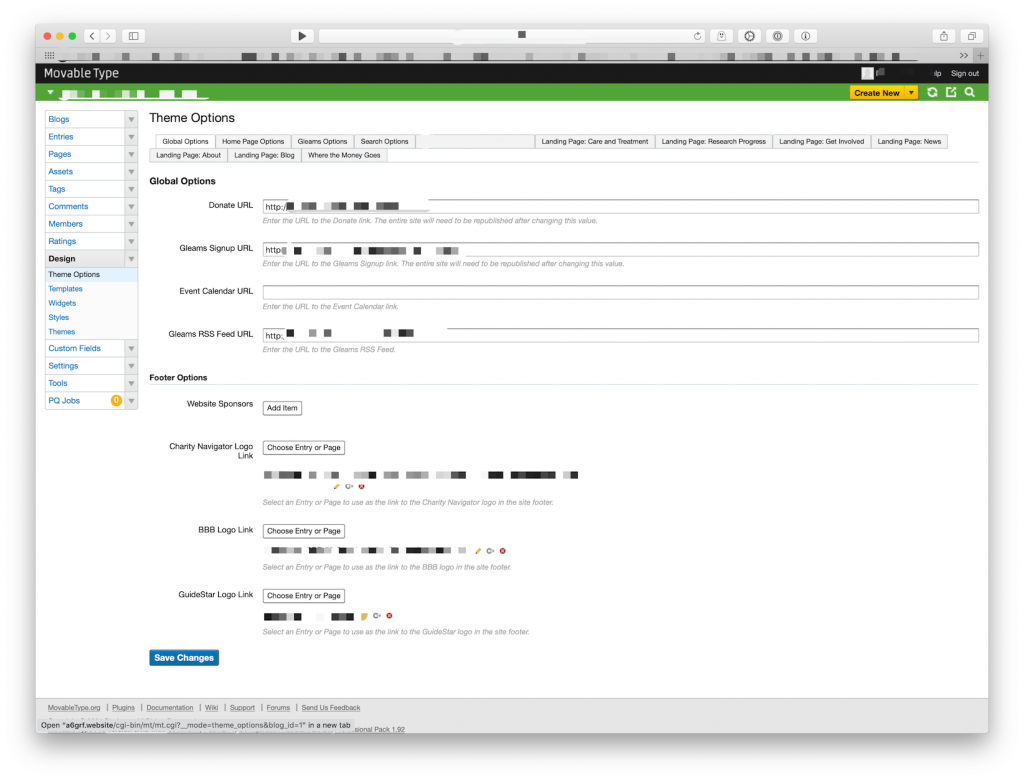
When you install Configuration Assistant plugin for Movable Type, this auto-generated form will automatically be made available to you. Through a set of template tags that you choose yourself, you can easily access the values these fields hold from directly within your templates.
If Config Assistant is being used within the context of a theme, then users of your theme will automatically have a “Theme Options” menu item added to their design menu so they can easily access the settings you define.
Download
- Download the latest version of Config Assistant from After6 Services’ Github repository
Prerequisites
- Movable Type 4.1 or higher
Installation
This plugin is installed just like any other Movable Type Plugin.
One important note is that this plugin should be installed into Movable Type’s addons directory. Installing this plugin into any other directory will potentially cripple your installation. So please be careful.
Also be aware that if you are upgrading from a previous version, you should remove any copy of Config Assistant from your plugins directory if one is installed there.
Documentation
Example Implementation
Here is an excerpt from a Movable Type plugin config.yaml file that will define three settings for your plugin:
id: MyPluginID
name: My Plugin
template_sets:
my_awesome_theme:
options:
fieldsets:
homepage:
label: 'Homepage Options'
feed:
label: 'Feed Options'
feedburner_id:
type: text
label: "Feedburner ID"
hint: "This is the name of your Feedburner feed."
tag: 'MyPluginFeedburnerID'
fieldset: feed
use_feedburner:
type: checkbox
label: "Use Feedburner?"
tag: 'IfFeedburner?'
fieldset: feed
posts_for_frontfoor:
type: text
label: "Entries on Frontdoor"
hint: 'The number of entries to show on the front door.'
tag: 'FrontdoorEntryCount'
fieldset: homepage
This is the settings page it creates:
Screenshot coming soon!
And here is the template code that utilizes the tags it auto-creates for you (you would place these in the templates that render your web site:
<mt:IfFeedburner>
My feedburner id is <mt:FeedburnerID>.
<mt:Else>
Feedburner is disabled!
</mt:IfFeedburner>
